forgeを導入してpull requestをemacs上で作る
forgeを導入することで、emacsからpull requestを作成できるようにする。
use-packageを使っていると導入はかんたん。
(use-package forge :after magit :ensure t)
forgeを使うには少し設定が必要。
githubのユーザ名の設定は git config --global github.userで行う。
git config --global github.user USER_NAME
また、アクセスするためのtokenをgithubから取得。
scopeはrepo, user, read:orgの3つを有効にする。
取得したtokenは~/.authinfoに書き込む。
~/.authinfoのフォーマットは以下のような感じ。USER_NAMEとTOKENは適切なものに置き換える。
machine api.github.com login USER_NAME^forge password TOKEN
ここまで行うと、forge-pullを実行すればmagitのstatus画面にプルリクエスト一覧が出てくる。
また、forge-create-pullreqでpull requestを作成できる。
レポジトリをforkするには、forge-forkを実行すればよい。
シン・エヴァンゲリオンを観た
シン・エヴァンゲリオンを観たので、思ったことを適当に書く。まとまった批評には全くなっていないので、ただキーワードを拾っているという感じ。一回しか見てないので記憶違いも多そう。
ネタバレ注意
アニメーションに関して
計算され尽くした対称性の高いルックは、いかにも庵野作品という感じの構成。そこに線路を走る電車を思わせるメカ描写(実際電車だったりモノレールだったりもする)はさすが。
エヴァの戦闘シーンはカメラがエヴァに近くてぐるぐる回って何が起きてるかよくわからないけど、アニメーションならではのカメラワーク。
終盤の戦闘シーンはヤマトとウルトラマン。動力学シミュレーションを利用したエヴァ同士の対決は、そのオブジェクトの動きの安っぽさが、特撮の安っぽさとオーバーラップする。CG時代の特撮か。
エヴァと震災
本作の冒頭は東日本大震災を強く想起させるシーンが続く。最初にシンジ、アスカ、レイが歩く様子は、震災直後に交通インフラが止まり長距離を歩いて帰った被災の様子を思い起こさせる(湯浅政明の日本沈没2020でも延々と歩くシーンがある)。トウジたちの住む村では人々は仮設住宅のような場所に住んでいる。電気が貴重な資源として描かれているのは、震災だけではなく気候危機のことも意識しているのかもしれない。コア化なる現象で赤くなってしまった村の外は放射線に汚染されてしまったことを視覚的に表現したのであろう。村の外に出るときに装備する防護服は、原子炉付近で作業する人々を思い出させる。チェルノブイリといっても良いかもしれない。
劇中で語られる「ニアサードインパクト」は、福島原発事故と重なる。福島原発事故は大変な被害をもたらしたが、あと一歩でより悲惨な事故になっていた。(別にまだ解決されたわけじゃないけど)
シンエヴァンゲリオンではなんちゃらインパクトが、原発事故として解釈され直している。
庵野監督はシンゴジラでも震災を描いていたが、本作でも震災からの影響を強く受けている。
そもそも、エヴァのアニメ版が公開された95年は、阪神淡路大震災のあった年だ。庵野監督は阪神大震災で被災はしていないのかもしれないが、エヴァは最初から震災と共にあったのだということを気付かされた。
庵野秀明とヴィーガニズム
被災した村では育てた野菜を食べるシーンが登場する。レイは野菜を育てることで労働を知る。シンジは釣りをするが魚は釣れない。肉食するシーンは描かれない(確か)。野菜を育てることは劇中では肯定的に描かれる。一方でエヴァはエヴァを食う。
庵野監督は肉食への強い忌避感を持っていることはよく知られている。ヴィーガンというよりは、偏食のようだ。肉自体の味は好きらしい。
労働とジェンダーロール
被災地の村では農作業は女性が行っている。(一瞬年老いた男性が映るが)
また、村の住人としてはっきり描かれる男性であるトウジとケンスケはどちらも専門的な職についており、単純労働には従事していない。
ジェンダーロールを再強化するような描写である。なぜこのような描写をしたんだろうか。一方で、ビレという組織では中心的な役割は女性が担っている。庵野監督にとってはこういった描写は、無意識なジェンダーロールの再強化というよりは、仕事をちゃんとするのは女性みたいな価値観が有るんだろうか?
人間的な営み
レイは村で様々なことを学ぶ。それは労働であり、挨拶であり手を繋ぐということである。そして本を読むことである。これは、人と動物を決定的に分かつ部分である。純粋な魂の器たるアドバンスド・レイ(あってる?)との違いなのかもしれない。 クリント・イーストウッドによる「インビクタス」ではマンデラネルソンが握手をしたり挨拶をすることを、詩を非常に重要視している。なぜなら、それが人間的な行為であり、奇跡を起こす(=確率のみで決まる物理学的・動物的な枠組みから離れる)ための唯一の方法だから。
自己言及的な終盤
ゲンドウ=シンジ=庵野秀明として終盤は描かれる。コンマリさながら各キャラにさよならをいって断捨離していくシンジくん。各キャラにお別れを行ってもうエヴァはつくらないよという話をしているように読める。セットが組まれたスタジオでのシーン。一瞬mocapを利用したVR内での(プレビズ用の?)撮影機材が映る。機材にはPSコントローラがついてた気がする。おそらくシン・エヴァンゲリオンの撮影に利用された実際のスタジオなのかな? シンジに色んなキャラにサヨナラを言わせることで、庵野監督は各キャラに別れをいっているのだろう。レイ、アスカ、カヲルはたくさんの個体がいて、何度も繰り返しその役割を演じさせられているような描写がある。まどマギを彷彿とさせるような(ギャルゲーを彷彿とさせるような)繰り返しの物語を想起させる。本家も二次創作も含めて何回も何回も作り直されるエヴァンゲリオン、それにケリをつけるということか。
断捨離が終わったあとでシンジくんこと初号機が槍を自分に刺すときに流れる曲はユーミンのvoyager(のカバー)。庵野監督が主演として声を当てた宮崎駿監督の「風立ちぬ」を非常に強く想起させる選曲である(さよならジュピターオマージュ?)。映画「風立ちぬ」はゼロ戦を作った堀越二郎と宮崎駿自身を重ねて作られた、宮崎駿版の8 1/2だ。シン・エヴァンゲリオンは庵野秀明版8 1/2だ。
槍が刺さったエヴァンゲリオンは他のエヴァンゲリオン、使徒、戦艦?に姿を変える。まるで黒歴史(ターンエーガンダムで描かれるデータベースとしての黒歴史)から今までのエヴァンゲリオンを引き出し、全部に別れを告げるような演出である。
セカイ系
ネルフにしろ、ビレにしろ、劇中で描かれる人が非常に少ない。ビレは下艦するひとが描かれるが、ネルフは2人でどうやって運営してるんだよと言いたくなる。少人数のみによって世界の命運が完全に決まってしまうというのは、セカイ系の世界観を研ぎ澄ました物語ということなのだろうか。
「シンジくんを信じる」
シンジくんを信じるというセリフが何回も言われていた気がする(一回だけか?)。シンジは信じるの「しんじ」だったということ?
宇治新川駅
最後のシーンは山口県宇治新川駅。庵野監督の出身地は山口県宇治である。つまり大人になったシンジくんこと庵野監督は里帰りでもしたということだろうか。このときのシンジくんは声が神木隆之介くんらしい。緒方恵美も碇シンジから解放される?
庵野秀明にとっての落とし前をつけること
本作では「落とし前をつけること」というのが繰り返し語られる。庵野秀明にとっての「落とし前をつけること」とは95年に生み出され、その後何度も繰り返し語られたエヴァンゲリオンという物語を終わらせることなのだろう。なので、後半は自己言及的になる。
世代として落とし前をつけなくてはいけないことは、未だ収束の目処の立たない原発事故であり、気候危機だろう。 だから落とし前がついた結果、コア化した世界(=原発事故によって汚染された世界)はもとに戻るということなのか。
宇多田ヒカルはなぜ主題歌を歌うのか
エヴァンゲリオンの最初のアニメーションが公開されたのは1995年である。宇多田ヒカルのデビューはその直後、1998年である。旧劇場版の「まごころを君に」は1997年。エヴァンゲリオンと宇多田ヒカルのデビューは同時代といってもよいだろう。その当時の雰囲気は、世紀末という独特の空気感だった。阪神淡路大震災と、オウム真理教の起こした事件、そういったものが混在していた時代だった。そういった時代をともにした作家として、宇多田ヒカル以外に主題歌を任せられる人物はいなかったのであろう。
劇中ではユーミンのカバーもかかるが、宇多田ヒカルとユーミンは同じ誕生日。
キャスト
スタッフロールを見ていると安野モヨコがスタッフとして多く登場する。彼女はQには参加していなかった気がする。これはシン・エヴァンゲリオンが庵野秀明にとっての回復の物語であり、その回復において安野モヨコが果たした役割は大きいからか?
emacsで対応するgithubのURLをminibufferに表示する
browse-at-remoteは非常に素晴らしいelispで、emacsで開いているバッファから対応するgithubのページをブラウザで開くことができる。
しかし、個人的には仮想マシンや他の計算機にsshして、そこでtmuxを立ち上げてemacsをemacs -nwで立ち上げている。
そのため、(browse-at-remote)を実行すると、仮想マシン内や他の計算機の画面でブラウザが立ち上がってしまい、手元の計算機の画面でブラウザを開くことができないという問題がある。
この問題を解消するため、emacsのminibufferにgithubのリンクを表示するようにした。
(defun echo-url-at-remote () (interactive) (message "URL: %s" (browse-at-remote-get-url))) )

terminalとしてはiTerm2を使っているので、Command+左クリックで手元の計算機の画面でブラウザを開くことができる。
Alfredから特定のweb pageを開く
仕事などでGithubのプルリクエスト一覧ページ (https://github.com/pulls) を開くことが多い。
その場合、ブラウザのURL欄に直接 https://github.com/pulls もしくは pulls と打ってプルリクエスト一覧ページに移動している。
しかしこのような操作は、複数の動作が必要である。
- ブラウザのwindowを探す
- ブラウザのURL欄をマウスでクリックする
pullsと打つ
複数の動作が必要なのが煩わしいなと思っていたが、Alfredから直接開けるようにすれば良いと気づいた。

設定方法
AlfredのWeb Searchに特定のwebページを追加すると、Alfredから直接web pageを開くことができる。
Alfredの設定からFeatures > Web Search > 右下のAdd Custom Searchから追加

Alfredのbrowser bookmark機能について
ここまでやって、Alfredのweb browser機能で良かったのではないか?という気がしてきた。
2020年の寄付・クラウドファンディングまとめ
2020年はCOVID-19の感染拡大によって、今までの生活とは大きく異なった生活を強いられることとなった。 そんな生活の中で良かったことは、自分の中で寄付という行為へのハードルが下がったことだ。 そういう人は多いんじゃないだろうか。 「財布の中に入っているお金はパワーである」 (佐久間裕美子著「Weの市民革命」より)。
というわけで、2020年に僕が寄付したものをまとめる。どれも非常に少額である。
- Uplink作品見放題
- 【SAVE THE METRO】 京都クラブメトロの存続の為の支援プロジェクト
- 未来へつなごう!!多様な映画文化を育んできた全国のミニシアターをみんなで応援 ミニシアター・エイド(Mini-Theater AID)基金
- MUSIC UNITES AGAINST COVID-19
- Minnesota Freedum Fund
- 難民支援協会
- clubasia 存続支援プロジェクト
- クルド難民収容者暴行被害国賠訴訟
- 「セックスワークにも給付金を」訴訟
- 映画『激怒』支援プロジェクト
Uplink作品見放題
Uplinkに関してはその後、パワハラ問題が公になった。
【SAVE THE METRO】 京都クラブメトロの存続の為の支援プロジェクト
京都の老舗クラブメトロの支援のためのクラウドファンディング。
未来へつなごう!!多様な映画文化を育んできた全国のミニシアターをみんなで応援 ミニシアター・エイド(Mini-Theater AID)基金
COVID-19の感染拡大で苦しむミニシアターを支援するためのクラウドファンディング。
MUSIC UNITES AGAINST COVID-19
ライブハウス支援のための寄付。 確か支援したいライブハウスを選んで寄付するような仕組みだった気がする。
Minnesota Freedum Fund
2020年コロナウイルスの話題と同じくらい話題となった(いや、それ以上に重要な)のはBlack Lives Matter運動だ。 今年BLM運動を盛り上げるきっかけとなったのは警官暴行によるGeorge Floydさんの死だった。 Minnesota Freedum Fundへの寄付はBLM運動とFloydさんの家族を支援する目的で行った。
難民支援協会
2020年5月、渋谷の路上で警官にクルド人が暴行された。米国でGeorge Floydさんがなくなった直後の事件だった。 警官による暴力(Police Brutality)は米国だけの問題ではないということを思い知らされた。
日本にいる移民・難民の方々を支援することで、間接的かもしれないが、このような暴力に反対したい。
clubasia 存続支援プロジェクト
渋谷にあるclubasia支援のためのクラウドファンディング。
クルド難民収容者暴行被害国賠訴訟
先にも書いたように、2020年5月に渋谷の路上で警官によるクルド人暴行事件が発生した。 日本に住む移民・難民の方々への暴力は警官によるものだけではない。牛久の入管では日常的に暴力が行われている。
いったいいつになったらこの問題は解決されるんだろうか?
「セックスワークにも給付金を」訴訟
COVID-19感染拡大対策のための持続化給付金が性風俗店に支払われないという問題に対する訴訟を支援するためのクラウドファンディング。
関連するニュースとして、最近米国のAOCが"Sex work is work"と発言したことが話題となっている。
同じくTeen Vogueより"Why sex work is real work"という記事。
映画『激怒』支援プロジェクト
高橋ヨシキさんによる初監督作品「激怒」のクラウドファンディング。期待している。
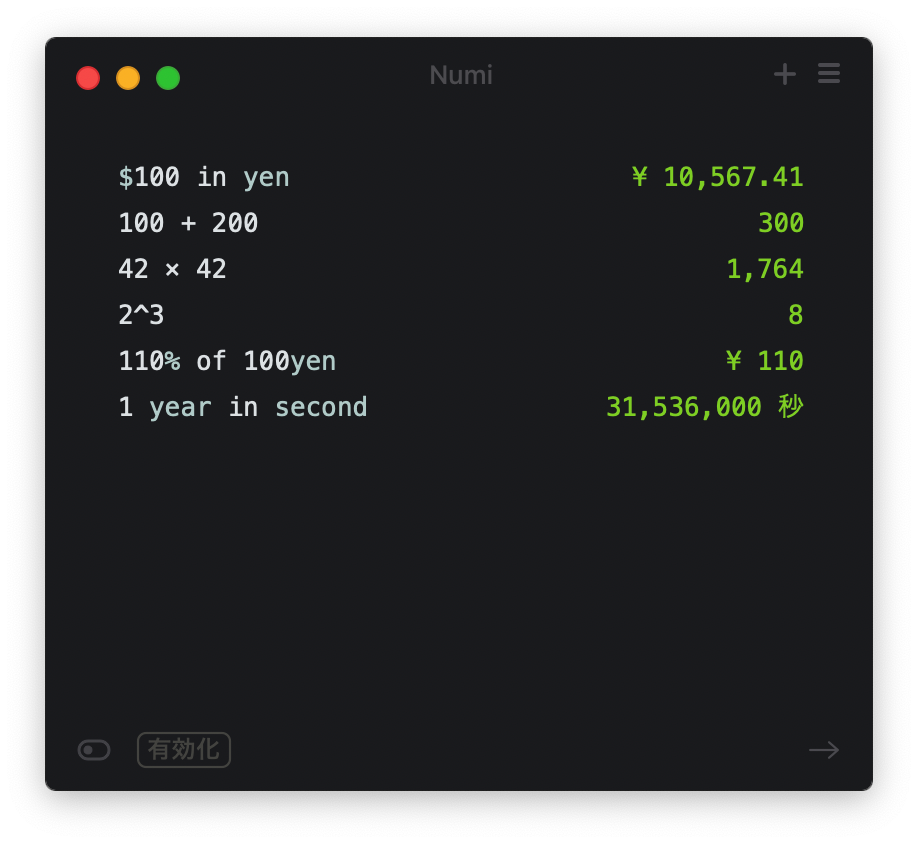
numi.appというmac用アプリが面白い

numi.appは高機能な電卓です。 面白い特徴は様々な単位換算が可能であることと、数字だけではなく文で書くことができることです。
例えば、$100 in yenと入力すると、¥ 10,567.41という計算結果を得ることができます。
さらに、alfredとの連携が可能である点も素晴らしいです。

設定方法は以下のページに記述されています。
Alfred Integration · nikolaeu/numi Wiki · GitHub
numi.appみたいな機能を提供してくれるemacsのモードがあったらいいなぁ。